ਵੈੱਬ ਪੇਜ਼ ਇੱਕ ਅਜਿਹੀ ਟੈਕਸਟ ਫਾਈਲ (text file) ਹੁੰਦੀ ਹੈ ਜਿਸ ਵਿਚ HTML ਭਾਸ਼ਾ ਦੇ ਸਿਟੈਕਸ (syntax) ਅਨੁਸਾ ਹਾਈਪਰਟੈਕਸਟ ਲਿਖਿਆ ਜਾਂਦਾ ਹੈ। ਇਸ ਲਈ HTML ਦੀ ਵਰਤੋਂ ਨਾਲ ਵੈੱਬ ਪੇਜ਼ ਬਣਾਉਣ ਲਈ ਸਾਨੂੰ ਸਿਰਫ ਇੱਕ ਸਧਾਰਨ ਟੈਕਸਟ ਐਡੀਟਰ ਸੀ ਜਰੂਰਤ ਪੈਂਦੀ ਹੈ, ਜਿਵੇਂ ਕਿ Notepad (ਨੋਟਪੈਡ - ਵਿੰਡੋ ਦਾ ਇਕ ਬਿਲਟ-ਇਨ ਟੈਕਸਟ ਐਡੀਟਰ) ਆਦਿ। ਵੱਖਰੇ-ਵੱਖਰੇ ਓਪਰੇਟਿੰਗ ਸਿਸਟਮ ਵਾਲੇ ਕੰਪਿਊਟਰਾਂ ਵਿੱਚ ਵੱਖ-ਵੱਖ ਟੈਕਸਟ ਐਡੀਟਰ ਹੁੰਦੇ ਹਨ। ਸਾਰੇ ਹੀ ਟੈਕਸਟ ਐਡੀਟਰਾਂ ਦੀ ਵਰਤੋਂ ਵੱਖ-ਵੱਖ ਫਾਰਮੈਟਾਂ ਵਿੱਚ ਟੈਕਸਟ ਲਿਖਣ ਅਤੇ ਸੇਵ ਕਰਨ ਲਈ ਕੀਤੀ ਜਾਂਦੀ ਹੈ। ਟੈਕਸਟ ਐਡੀਟਰਾਂ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ HTML ਫਾਇਲਾਂ ਬਣਾਉਣ ਅਤੇ ਸੇਵ (save) ਕਰਨ ਲਈ ".html" ਜਾਂ ".htm" ਐਕਸਟੈਂਸ਼ਨਾਂ (extensions) ਦੀ ਵਰਤੋਂ ਕੀਤੀ ਜਾਂਦੀ ਹੈ।
Learn HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors.
However, for learning HTML we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe that using a simple text editor is a good way to learn HTML.
Follow the steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (PC)
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs > Accessories > Notepad
Step 2: Write Some HTML
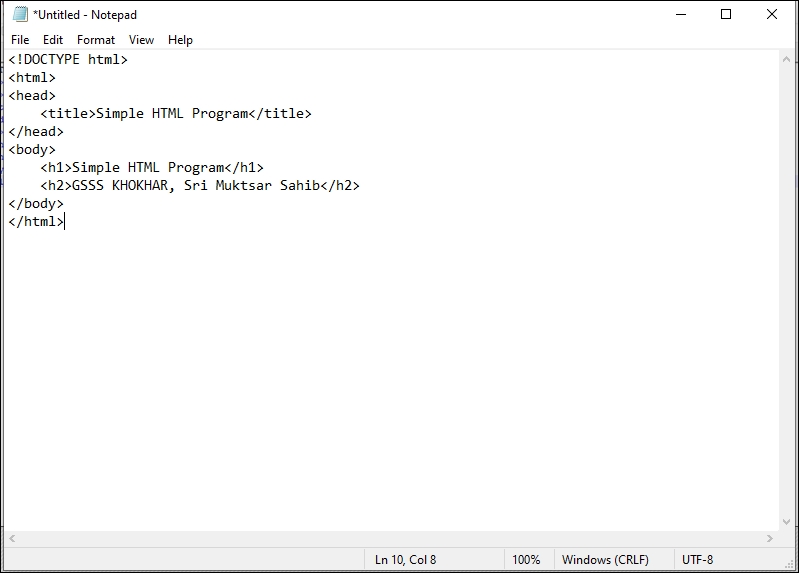
Write or copy the following HTML code into Notepad:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

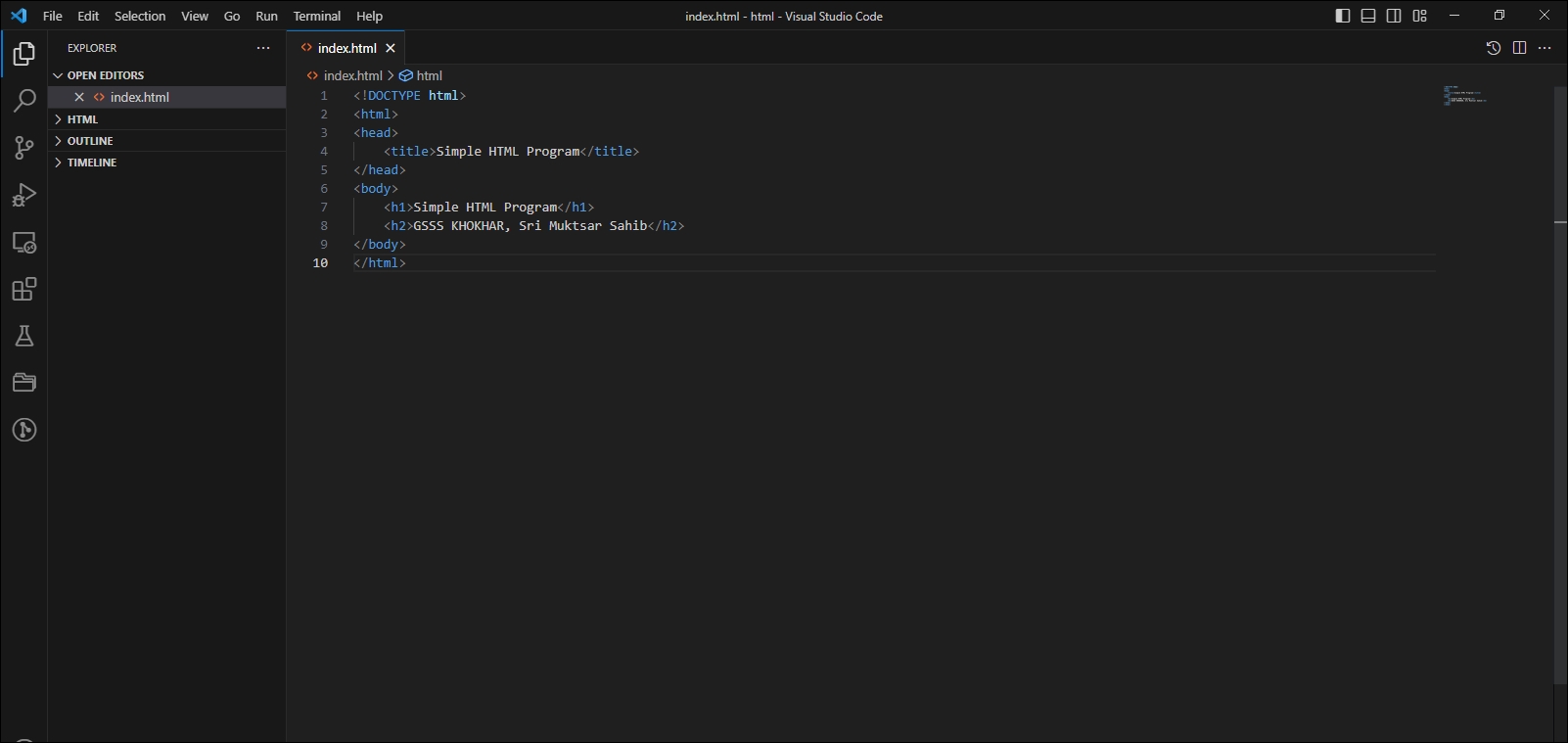
OR on VS

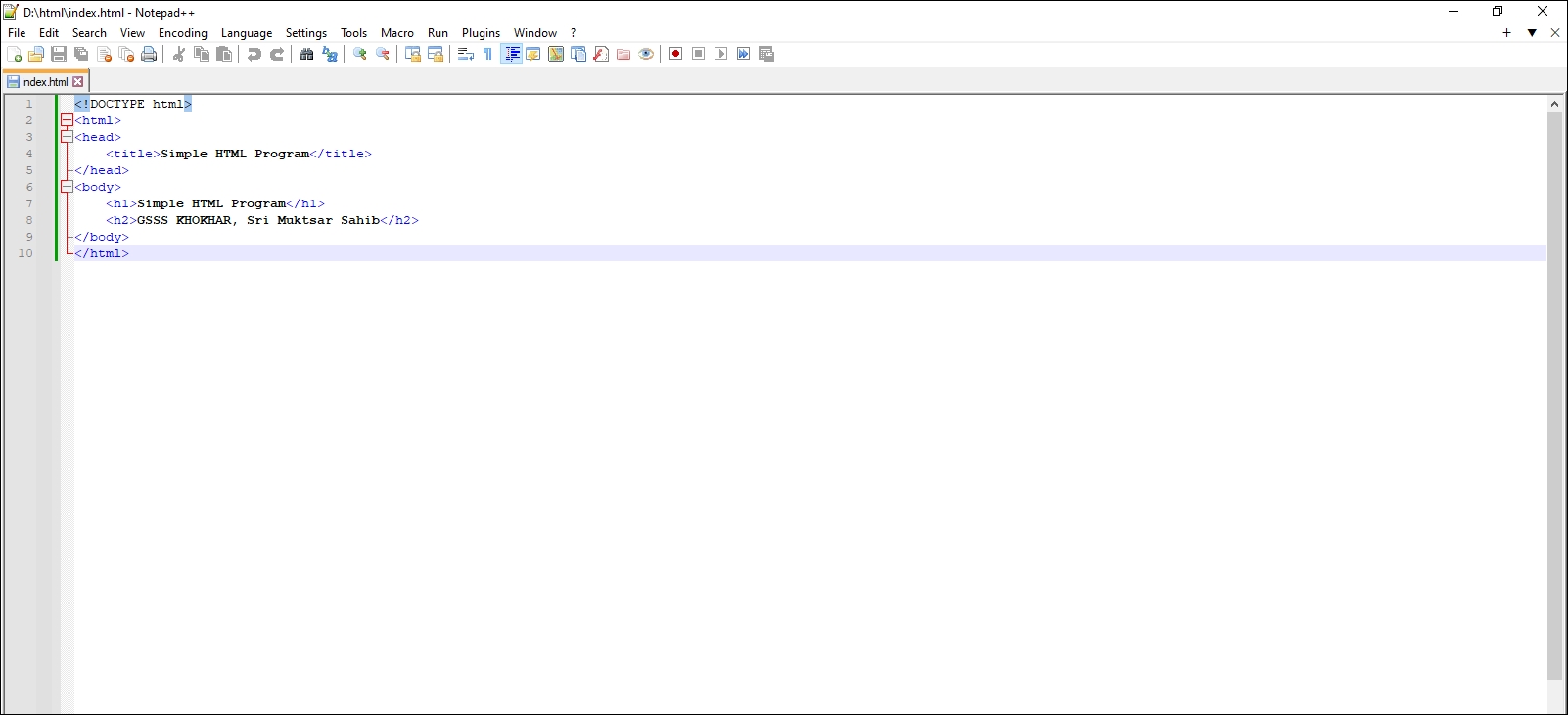
OR on Notepad ++

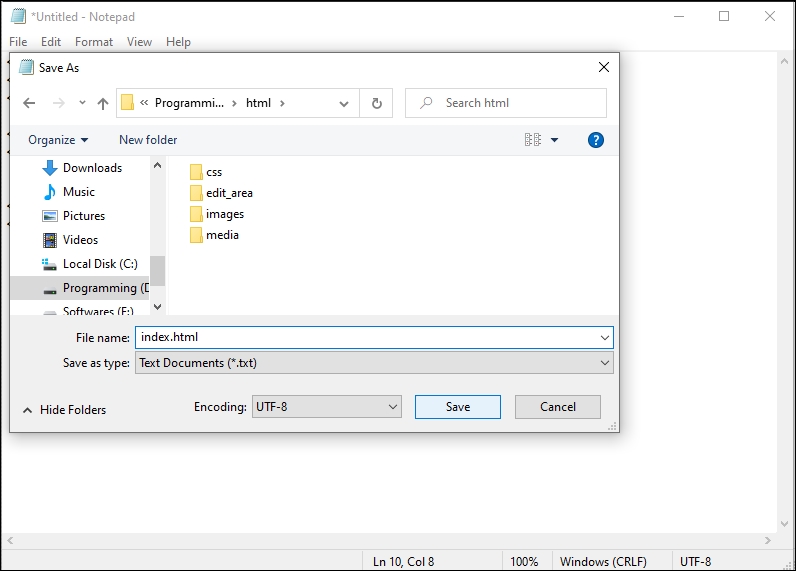
Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file "index.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).

Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose "Open with").
The result will look much like this:

<!DOCTYPE html>
<html>
<head>
<title>Simple HTML Program</title>
</head>
<body>
<h1>Simple HTML Program</h1>
<h2>GSSS KHOKHAR, Sri Muktsar Sahib</h2>
</body>
</html>
