ਮੂਲ ਰੂਪ ਵਿੱਚ HTML ਟੇਬਲ ਲਈ ਕੋਈ ਬਾਰਡਰ ਸੈੱਟ ਨਹੀਂ ਕੀਤਾ ਜਾਂਦਾ। ਇਹ <table› ਟੈਗ ਦਾ Border ਐਟਰੀਬਿਊਟ ਹੈ ਜੋ ਸਾਰੇ ਸੈੱਲਾਂ ਦਾ ਬਾਰਡਰ ਸੈੱਟ ਕਰਨ ਲਈ ਵਰਤਿਆ ਜਾਂਦਾ ਹੈ। ਬਾਰਡਰ ਦੀ ਚੌੜਾਈ ਨੰਬਰਾਂ ਵਿੱਚ ਨਿਰਧਾਰਤ ਕੀਤੀ ਜਾਂਦੀ ਹੈ। ਉਦਾਹਰਣ ਲਈ ਇੱਕ ਪਤਲਾ ਬਾਰਡਰ ਸੈੱਟ ਕਰਨ ਲਈ Border ਅੰਟਰੀਬਿਊਟ ਦਾ ਮੁੱਲ 1 ਸੈੱਟ ਕੀਤਾ ਜਾਵੇਗਾ। ਬਾਰਡਰ ਦੀ ਮੋਟਾਈ ਵਧਾਉਣ ਲਈ '1' ਤੇ ਵੱਡੇ ਨੰਬਰ ਦੀ ਵਰਤੋਂ ਕੀਤੀ ਜਾ ਸਕਦੀ ਹੈ। ਜੇਕਰ ਟੇਬਲ ਬਾਰਡਰ ਲਈ horder = "0" ਦੀ ਵਰਤੋਂ ਕੀਤੀ ਜਾਂਦੀ ਹੈ ਤਾਂ ਟੇਬਲ ਬਾਰਡਰ ਦਿਖਾਈ ਨਹੀਂ ਦੇਵੇਗਾ।
ਉਦਾਹਰਣ ਲਈ, <ableborder="5">.......table>
ਇਸ ਉਦਾਹਰਨ ਵਿੱਚ, ਇੱਕ ਟੇਬਲ ਦਾ ਮੋਟਾ ਬਾਰਡਰ ਸੈੱਟ ਕੀਤਾ ਗਿਆ ਹੈ ਕਿਉਂਕਿ ਬਾਰਡਰ ਦਾ ਮੁੱਲ 5 ਸੈੱਟ ਕੀਤਾ
ਗਿਆ ਹੈ ਜੋ ਕਿ 1 ਤੋਂ ਵੱਧ ਹੈ। ਟੇਬਲ ਬਾਰਡਰ ਦਾ ਰੰਗ ਬਦਲਣ ਲਈ BorderColor ਐਂਟਰੀਬਿਊਟ ਵਰਤਿਆ ਜਾ ਸਕਦਾ ਹੈ। ਬਾਰਡਰ ਦਾ ਰੰਗ ਉਸ ਸਮੇਂ ਹੀ ਦਿਖਾਈ ਦੇਵੇਗਾ ਜਦੋਂ ਬਾਰਡਰ ਦਾ ਮੁੱਲ "1" ਜਾਂ ਇਸਤੋਂ ਵੱਧ ਸੋਟ ਕੀਤਾ ਗਿਆ ਹੋਵੇ।
ਉਦਾਹਰਣ ਲਈ, <able border="1" bordercolor="red">.......</table>
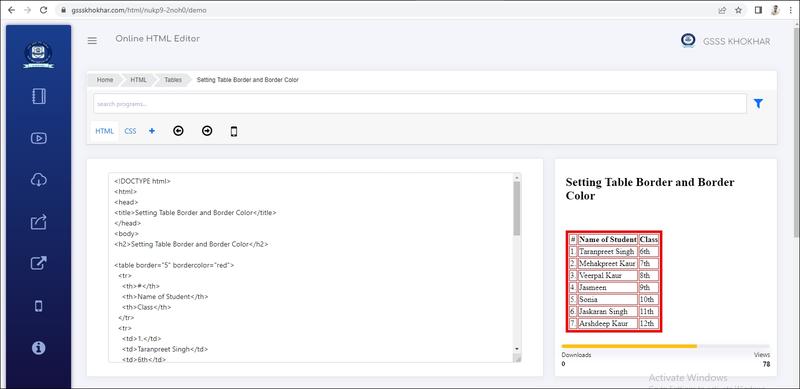
ਇਸ ਉਦਾਹਰਣ ਵਿੱਚ ਟੇਬਲ ਉੱਪਰ ਇੱਕ ਪਤਲੇ ਬਾਰਡਰ ਨੂੰ ਲਾਲ ਰੰਗ ਨਾਲ ਪਰਿਭਾਸ਼ਤ ਕੀਤਾ ਗਿਆ ਹੈ। ਹੇਠਾਂ ਦਿੱਤੀ HTML ਪ੍ਰੋਗਰਾਮ ਦੀ ਉਦਾਹਰਣ ਟੇਬਲ ਦੇ ਉਹਨਾਂ ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਨੂੰ ਦਰਸਾਉਂਦੀ ਹੈ ਜਿਹਨਾਂ ਦੀ ਹੁਣ ਤੱਕ ਵਿਆਖਿਆ ਕੀਤੀ ਗਈ ਹੈ:
<!DOCTYPE html>
<html>
<head>
<title>Setting Table Border and Border Color</title>
</head>
<body>
<h2>Setting Table Border and Border Color</h2>
<table border="5" bordercolor="red">
<tr>
<th>#</th>
<th>Name of Student</th>
<th>Class</th>
</tr>
<tr>
<td>1.</td>
<td>Taranpreet Singh</td>
<td>6th</td>
</tr>
<tr>
<td>2.</td>
<td>Mehakpreet Kaur</td>
<td>7th</td>
</tr>
<tr>
<td>3.</td>
<td>Veerpal Kaur</td>
<td>8th</td>
</tr>
<tr>
<td>4.</td>
<td>Jasmeen</td>
<td>9th</td>
</tr>
<tr>
<td>5.</td>
<td>Sonia</td>
<td>10th</td>
</tr>
<tr>
<td>6.</td>
<td>Jaskaran Singh</td>
<td>11th</td>
</tr>
<tr>
<td>7.</td>
<td>Arshdeep Kaur</td>
<td>12th</td>
</tr>
</table>
</body>
</html>
Output