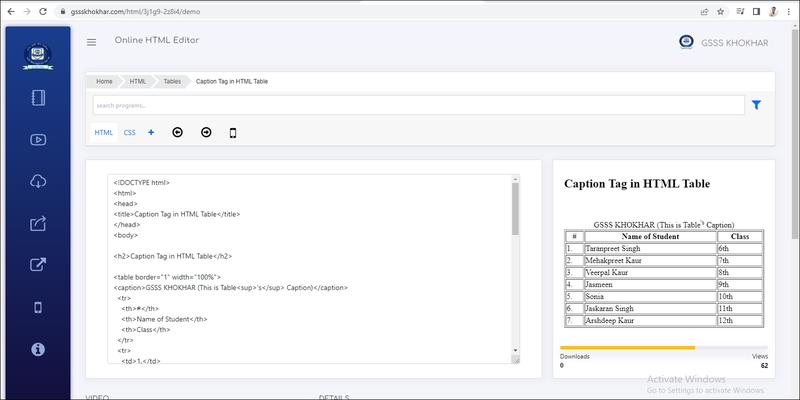
<CAPTION> : <CAPTION> ਟੈਗ ਟੇਬਲ ਦੇ ਟਾਈਟਲ (Title) ਜਾਂ ਵਿਆਖਿਆ (Explanatics) ਵਜੋਂ ਕੰਮ ਕਰਦਾ ਹੈ। ਇਹ ਟੇਬਲ ਦੇ ਉੱਪਰਲੇ ਪਾਸੇ ਦਿਖਾਈ ਦਿੰਦਾ ਹੈ। ਮੂਲ ਰੂਪ ਵਿੱਚ ਇੱਕ ਟੇਬਲ ਟਾਈਟਲ ਸੈਂਟਰ-ਅਲਾਈਨਡ ਹੁੰਦਾ ਹੈ। <CAPTION> ਟੈਗ <TABLE> ਟੈਗ ਸ਼ੁਰੂ ਕਰਨ ਦੇ ਤੁਰੰਤ ਬਾਅਦ ਲਿਖਿਆ ਜਾਣਾ ਚਾਹੀਦਾ ਹੈ। ਇਹ ਟੈਗ ਟੇਬਲ ਨੂੰ ਪਰਿਭਾਸ਼ਤ ਕਰਨ ਲਈ ਲਾਜ਼ਮੀ ਨਹੀਂ ਹੁੰਦਾ; ਜੇਕਰ ਅਸੀਂ ਟੇਬਲ ਲਈ ਕਿਸੇ ਟਾਈਟਲ ਨੂੰ ਪਰਿਭਾਸ਼ਤ ਕਰਨਾ ਚਾਹੁੰਦੇ ਹਾਂ ਸਿਰਫ ਤਾਂ ਹੀ ਅਸੀਂ ਇਸ ਟੈਗ ਦੀ ਵਰਤੋਂ ਕਰਾਂਗੇ। ਹੇਠਾਂ ਇੱਕ ਸਧਾਰਨ ਟੇਬਲ ਦੀ ਉਦਾਹਰਣ ਦਿੱਤੀ ਗਈ ਹੈ:
<!DOCTYPE html>
<html>
<head>
<title>Caption Tag in HTML Table</title>
</head>
<body>
<h2>Caption Tag in HTML Table</h2>
<table border="1" width="100%">
<caption>GSSS KHOKHAR (This is Table<sup>'s</sup> Caption)</caption>
<tr>
<th>#</th>
<th>Name of Student</th>
<th>Class</th>
</tr>
<tr>
<td>1.</td>
<td>Taranpreet Singh</td>
<td>6th</td>
</tr>
<tr>
<td>2.</td>
<td>Mehakpreet Kaur</td>
<td>7th</td>
</tr>
<tr>
<td>3.</td>
<td>Veerpal Kaur</td>
<td>8th</td>
</tr>
<tr>
<td>4.</td>
<td>Jasmeen</td>
<td>9th</td>
</tr>
<tr>
<td>5.</td>
<td>Sonia</td>
<td>10th</td>
</tr>
<tr>
<td>6.</td>
<td>Jaskaran Singh</td>
<td>11th</td>
</tr>
<tr>
<td>7.</td>
<td>Arshdeep Kaur</td>
<td>12th</td>
</tr>
</table>
</body>
</html>
Output