ਸੈੱਲ ਪੈਡਿੰਗ ਅਤੇ ਸੈੱਲ ਸਪੇਸਿੰਗ ਸੈੱਟ ਕਰਨਾ ( Setting Cell Packing and Cell Spacing):
ਸੈੱਲ ਪੈਡਿੰਗ ਅਤੇ ਸੈੱਲ ਸਪੇਸਿੰਗ ਦੀ ਵਰਤੋਂ ਟੇਬਲ ਸੈੱਲਾਂ ਵਿੱਚ ਖਾਲੀ ਜਗ੍ਹਾ ਨੂੰ ਐਡਜਸਟ ਕਰਨ ਲਈ ਕੀਤੀ ਜਾ ਸਕਦੀ ਹੈ। ਇਨ੍ਹਾਂ ਖਾਲੀ ਜਗ੍ਹਾਵਾਂ (Blank Spaces) ਨੂੰ ਵਿਵਸਥਿਤ ਕਰਨ ਲਈ ਟੇਬਲ ਟੈਗਜ਼ ਵਿੱਚ ਦੋ ਐਟਰੀਬਿਊਟਸ cellpadding ਅਤੇ cellspicing ਦੀ ਵਰਤੋਂ ਕੀਤੀ ਜਾਂਦੀ ਹੈ: • Cellpadding: ਸੈੱਲਪੈਡਿੰਗ ਟੇਬਲ ਸੈੱਲਾਂ ਨੂੰ ਫਾਰਮੈਟ ਕਰਨ ਅਤੇ ਸੈੱਲਾਂ ਦੀ ਦਿੱਖ ਵਧੀਆ ਬਣਾਉਣ ਲਈ ਇੱਕ ਮਹੱਤਵਪੂਰਣ ਵਿਸ਼ੇਸ਼ਤਾ ਹੈ।
Cellpadding: ਸੈੱਲਾਂ ਦੇ ਅੰਦਰ ਵਾਧੂ ਜਗ੍ਹਾ ਪ੍ਰਦਾਨ ਕਰਦੀ ਹੈ। ਇਹ ਐਟਰੀਬਿਊਟ ਸੈੱਲ ਬਾਰਡਰ (Cell Border) ਅਤੇ ਸੈੱਲ ਕੰਟੈਂਟ (Cell Content) ਦੇ ਵਿਚਕਾਰ ਦੀ ਦੂਰੀ ਨੂੰ ਐਡਜਸਟ ਕਰਨ ਲਈ ਵਰਤਿਆ ਜਾਂਦਾ ਹੈ। ਮੂਲ ਰੂਪ ਵਿੱਚ ਸੇਲਪੈਡਿੰਗ “1” ਪਿਕਸਲ ਹੁੰਦੀ ਹੈ। ਉਦਾਹਰਣ ਲਈ; <table cellpadding="5">
Cellspacing : HTML ਵਿੱਚ Cellspacing ਐਂਟਰੀਬਿਊਟ <table> ਟੈਗ ਦੀ ਇੱਕ ਹੋਰ ਮਹੱਤਵਪੂਰਣ ਵਿਸ਼ੇਸ਼ਤਾ ਹੈ। ਇਹ ਐਟਰੀਬਿਊਟ ਸੈੱਲਾਂ ਦੇ ਬਾਹਰ ਖਾਲੀ ਜਗ੍ਹਾ ਨੂੰ ਐਡਜਸਟ ਕਰਦਾ ਹੈ। Cellspacing ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ ਅਸੀਂ ਟੇਬਲ ਸੈੱਲਾਂ ਦੇ ਵਿਚਕਾਰ ਖਾਲੀ ਜਗ੍ਹਾ ਨੂੰ ਸੈੱਟ ਕਰ ਸਕਦੇ ਹਾਂ। ਮੂਲ ਰੂਪ ਵਿੱਚ (By default) ਸੈਲਸਪੇਸਿੰਗ 2 ਪਿਕਸਲ ਹੁੰਦੀ ਹੈ।
ਉਦਾਹਰਣ ਲਈ: <table cellspacing="5">
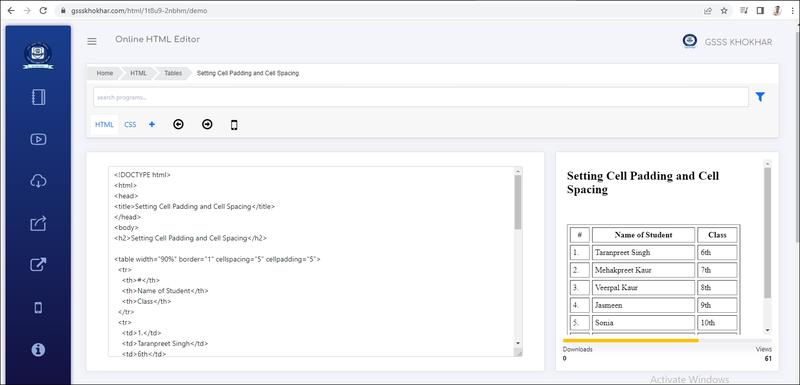
<!DOCTYPE html>
<html>
<head>
<title>Setting Cell Padding and Cell Spacing</title>
</head>
<body>
<h2>Setting Cell Padding and Cell Spacing</h2>
<table width="90%" border="1" cellspacing="5" cellpadding="5">
<tr>
<th>#</th>
<th>Name of Student</th>
<th>Class</th>
</tr>
<tr>
<td>1.</td>
<td>Taranpreet Singh</td>
<td>6th</td>
</tr>
<tr>
<td>2.</td>
<td>Mehakpreet Kaur</td>
<td>7th</td>
</tr>
<tr>
<td>3.</td>
<td>Veerpal Kaur</td>
<td>8th</td>
</tr>
<tr>
<td>4.</td>
<td>Jasmeen</td>
<td>9th</td>
</tr>
<tr>
<td>5.</td>
<td>Sonia</td>
<td>10th</td>
</tr>
<tr>
<td>6.</td>
<td>Jaskaran Singh</td>
<td>11th</td>
</tr>
<tr>
<td>7.</td>
<td>Arshdeep Kaur</td>
<td>12th</td>
</tr>
</table>
</body>
</html>
Output