ਨੈਸਟਿਡ ਲਿਸਟਾਂ (Nesting of Lists): Lists can be nested (list inside list):
ਇੱਕ ਨੈਸਟਡ ਲਿਸਟ ਨੂੰ ਸਬ-ਲਿਸਟ (Sub-list) ਵਜੋਂ ਵੀ ਜਾਣਿਆ ਜਾਂਦਾ ਹੈ। ਇਹ HTML ਵਿੱਚ ਕਈ ਨਵੀਂ ਕਿਸਮ ਦੀ ਲਿਸਟ ਨਹੀਂ ਹੈ ਅਤੇ ਨਾ ਹੀ ਇਹਨਾਂ ਲਿਸਟਾਂ ਨੂੰ ਬਣਾਉਣ ਲਈ ਕਿਸੇ ਵਿਸ਼ੇਸ਼ ਟੈਗ ਦੀ ਵਰਤੋਂ ਕੀਤੀ ਜਾਂਦੀ ਹੈ। ਸਾਧਾਰਣ ਸ਼ਬਦਾਂ ਵਿੱਚ ਅਸੀਂ ਇਹ ਵੀ ਕਹਿ ਸਕਦੇ ਹਾਂ ਕਿ ਇਹ ਇੱਕ ਲਿਸਟ ਦੇ ਅੰਦਰ ਇੱਕ ਹੋਰ ਲਿਸਟ ਹੁੰਦੀ ਹੈ। ਸਬ-ਲਿਸਟ ਨੂੰ <> ਟੈਗ ਦੇ ਚਾਈਲਡ ਐਲੀਮੈਂਟ (Child Element) ਵੱਜੋਂ ਵਰਤਿਆ ਜਾਂਦਾ ਹੈ। ਅਸੀਂ ਵੱਖ- ਵੱਖਰੀਆਂ ਕਿਸਮਾਂ ਦੀਆਂ ਲਿਸਟਾਂ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ ਵੀ ਨੈਸਟਿਡ ਲਿਸਟਾਂ ਤਿਆਰ ਕਰ ਸਕਦੇ ਹਾਂ। HTML ਡਾਕੂਮੈਂਟਸ ਵਿੱਚ ਨੇਸਟਿਡ ਲਿਸਟਾਂ ਬਣਾਉਣ ਲਈ ਹੇਠ ਲਿਖੀ ਪ੍ਰਕਿਰਿਆ ਦੀ ਵਰਤੋਂ ਕੀਤੀ ਜਾ ਸਕਦੀ ਹੈ
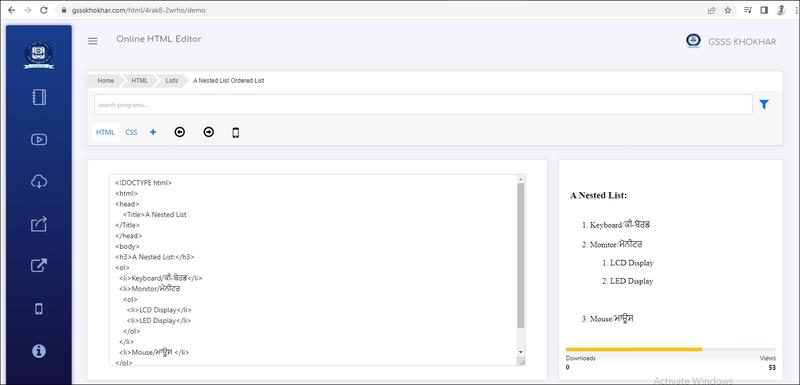
<!DOCTYPE html>
<html>
<head>
<title>A Nested List</title>
</head>
<body>
<h3>A Nested List:</h3>
<ol>
<li>Keyboard/ਕੀ-ਬੋਰਡ</li>
<li>Monitor/ਮੋਨੀਟਰ
<ol>
<li>LCD Display</li>
<li>LED Display</li>
</ol>
</li>
<li>Mouse/ਮਾਊਸ </li>
</ol>
</body>
</html>
Output