Working with Fonts - HTML
HTML ਦਸਤਾਵੇਜਾਂ ਵਿੱਚ ਫੋਂਟਸ ਨਾਲ ਕੰਮ ਕਰਨ ਲਈ ਅਸੀਂ <font- ਟੈਗ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹਾਂ। ਇੱਕ ਆਕਰਸ਼ਕ ਅਤੇ ਪੜ੍ਹਨਯੋਗ ਵੈੱਬ ਪੇਜ਼ ਬਣਾਉਣ ਲਈ <dont> ਟੈਗ ਮਹੱਤਵਪੂਰਣ ਭੂਮਿਕਾ ਅਦਾ ਕਰਦਾ ਹੈ। ਇਹ ਟੈਗ ਟੈਕਸਟ ਦੇ ਰੰਗ, ਆਕਾਰ ਅਤੇ ਸਟਾਈਲ (style) ਆਦਿ ਨੂੰ ਬਦਲਣ ਲਈ ਵਰਤਿਆ ਜਾਂਦਾ ਹੈ। ਇਸ ਟੈਗ ਦੇ ਤਿੰਨ ਮੁੱਖ ਐਟਰੀਬਿਊਟ ਇਸ ਪ੍ਰਕਾਰ ਹਨ :
- Color: ਇਸ ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਟੈਕਸਟ ਦਾ ਰੰਗ (color) ਬਦਲਣ ਲਈ ਕੀਤੀ ਜਾਂਦੀ ਹੈ। ਰੰਗ ਬਦਲਣ ਲਈ ਹਕਸਾਡੇਸਿਮਲ ਕੋਡ (Hexadecimal Code) ਜਾਂ ਰੰਗ ਦੇ ਨਾਮ (Black, Red, White ਆਦਿ) ਦੀ ਵਰਤੋਂ ਕੀਤੀ ਜਾ ਸਕਦੀ ਹੈ।
- Face : ਇਹ ਐਟਰੀਬਿਊਟ ਫੌਂਟ ਦਾ ਚਿਹਰਾ (font face) ਬਦਲਣ ਲਈ ਵਰਤਿਆ ਜਾਂਦਾ ਹੈ। ਜੇਕਰ ਵੈੱਬਪੇਜ ਨੂੰ ਦੇਖਣ ਵਾਲੇ ਯੂਜ਼ਰ ਦੇ ਕੰਪਿਊਟਰ ਵਿੱਚ ਫੌਂਟ ਮੌਜੂਦ ਨਾ ਹੋਵੇ, ਤਾਂ ਯੂਜ਼ਰ ਦੇ ਕੰਪਿਊਟਰ ਦੇ ਡਿਫਾਲਟ ਵੋਟ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ ਵੈੱਬ ਪੇਜ ਦੇ ਟੈਕਸਟ ਨੂੰ ਦਰਸਾਇਆ ਜਾਵੇਗਾ।
- Size ਇਹ ਐਟਰੀਬਿਊਟ ਫੌਂਟ ਦੇ ਆਕਾਰ (size) ਨੂੰ ਬਦਲਣ ਲਈ ਵਰਤਿਆ ਜਾਂਦਾ ਹੈ। ਫੌਂਟ ਦਾ ਆਕਾਰ ਜਾਂ ਤਾਂ ਨੂਮੇਰਿਕ (Numeric) ਜਾਂ ਰੇਲੇਟਿਵ (Relative) ਮੁੱਲ ਵਜੋਂ ਸੈੱਟ ਕੀਤਾ ਜਾ ਸਕਦਾ ਹੈ। ਨੁਮੋਰਿਕ ਮੁੱਲਾਂ ਦੀ ਸੀਮਾ 1 (ਸਭ ਤੋਂ ਛੋਟੀ) ਤੋਂ 7 (ਸਭ ਤੋਂ ਵੱਡੀ) ਤੱਕ ਹੁੰਦੀ ਹੈ। ਫੁੱਟ ਦਾ ਡਿਫਾਲਟ ਆਕਾਰ 3 ਹੁੰਦਾ ਹੈ। ਅਸੀਂ ਰੇਲੇਟਿਵ ਮੁੱਲਾਂ ਦੀ ਵਰਤੋਂ ਕਰਕੇ ਵੀ ਫੋਟ ਦਾ ਆਕਾਰ ਸੈੱਟ ਕਰ ਸਕਦੇ ਹਾਂ, ਜਿਵੇਂ ਕਿ 1 (ਪਹਿਲਾਂ-ਸੈੱਟ ਕੀਤੇ ਛੋਟ ਆਕਾਰ ਨਾਲੋਂ ਇੱਕ ਪੁਆਇਟ ਫੁੱਟ ਦਾ ਆਕਾਰ ਵਧਾਉਣ ਲਈ) ਜਾਂ-2 (ਪਹਿਲਾਂ-ਸੈੱਟ ਕੀਤੇ ਫੌਂਟ ਆਕਾਰ ਨਾਲ 2 ਪੁਆਇੰਟ ਫੁੱਟ ਦਾ ਆਕਾਰ ਘਟਾਉਣ ਲਈ) ਆਦਿ।
ਵੈੱਬਪੇਜ ਵਿੱਚ ਫੌਂਟ ਦੇ ਕਿਸੇ ਵੀ ਐਟਰੀਬਿਊਟ ਨੂੰ ਸੈੱਟ ਕਰਨ ਲਈ <font> ਟੈਗ ਵਰਤਿਆ ਜਾਂਦਾ ਹੈ। HTML 5 ਵਿੱਚ <font> ਟੰਗ ਪੁਰਾਣਾ (obsolete) ਹੋ ਚੁੱਕਿਆ ਹੈ।
<!DOCTYPE html>
<html>
<head>
<title>Working with fonts</title>
</head>
<body>
<h1>Working with fonts</h1>
<h3>ਫੌਂਟਸ ਨਾਲ ਕੰਮ ਕਰਨਾ</h3>
<HR>
<br>
<font color="red">Harpreet singh</font><br>
<font size="5">Gsss Khokhar</font><br>
<font face="Cooper">Gsss Khokhar</font><br>
<font face="Impact">Gsss Khokhar</font><br>
</body>
</html>
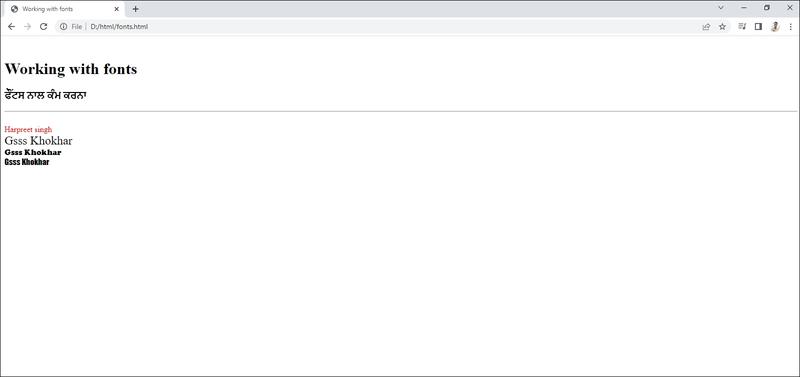
Output