GSSS KHOKHAR Online HTML Editor
Write, Run & Share HTML code online using GSSS KHOKHAR HTML online Code editor for free.
About HTML
HTML(Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991. Almost every web page over internet might be using HTML.
<!DOCTYPE html><html> and ends with </html><h1> to <h6> where <h1> is the highest important heading and <h6> is the least important sub-heading.<p>..</p> tag.<a> tag.
<!DOCTYPE html>
<html>
<head>
<title>Simple HTML Program</title>
</head>
<body>
<h1>Simple HTML Program</h1>
<h2>GSSS KHOKHAR, Sri Muktsar Sahib</h2>
</body>
</html>
Now, Click on the RUN button and output will display in output framework.
<img> tag, where src attribute consists of image name.<button>..</button> tag<ul> for unordered/bullet list and <ol> for ordered/number list, and the list items are defined in <li>.
<a href="https://www.gssskhokhar.com/html/">HTML</a>
CSS(cascading style sheets) describes how HTML elements will look on the web page like color, font-style, font-size, background color etc.
Below is a sample style sheet which displays heading in green and in Candara font with padding space of 25px.
body{
padding: 25px;
}
.title {
color: #228B22;
font-family: Candara;
}
<table> tag.<tr> tag<th> tag<td> tag<caption> tag<script> is the tag used to write scripts in HTML
<script src="script.js"></script>ਖੜਵੇ ਰੂਪ ਵਿੱਚ ਅਲਾਈਨਮੈਂਟ ਸੈੱਟ ਕਰਨਾ (Setting Vertical Alignment):
ਅਸੀਂ valign ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ ਸਿਰਫ ਸੈੱਲ-ਕੰਟੈਂਟਸ ਦੀ ਅਲਾਈਨਮੈਂਟ ਨੂੰ ਹੀ ਖੜਵੇਂ ਰੂਪ ਵਿੱਚ ਸੈੱਟ ਕਰ ਸਕਦੇ ਹਾਂ। HTML ਵਿੱਚ Valign ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ <td>, <th> ਅਤੇ <tr> ਟੈਗਜ਼ ਵਿੱਚ ਕੀਤੀ ਜਾਂਦੀ ਹੈ। HTML ਡਾਕੂਮੈਂਟ ਵਿੱਚ ਵਰਤੇ ਜਾਂਦੇ ਵੱਖ-ਵੱਖ ਟੇਬਲ ਟੈਗਜ਼ ਲਈ valign ਐਂਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਸੰਬੰਧੀ ਜਾਣਕਾਰੀ ਇਸ ਪ੍ਰਕਾਰ ਹੈ।
<tr> ਟੈਗ ਲਈ valign ਐਟਰੀਬਿਊਟ: ਮੂਲ ਰੂਪ ਵਿੱਚ ਟੇਬਲ ਰੇਅਜ਼ ਵਿੱਚ ਸੈੱਲ ਬਾਟਾ ਨੂੰ ਖੜਕੇ ਤੌਰ ਤੇ ਸੈਂਟਰ ਵਿੱਚ ਅਲਾਈਨ ਦਿਖਾਇਆ ਜਾਂਦਾ ਹੈ।<tr> ਟੈਗ ਵਿੱਚ valign ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ ਅਸੀਂ ਰੋਅ ਦੇ ਸਾਰੇ ਸੈੱਲਾਂ ਲਈ ਕੰਟੈਂਟਸ ਦੀ ਖੜਵੇਂ ਰੂਪ ਵਿੱਚ ਅਲਾਈਨਮੈਂਟ ਨੂੰ ਬਦਲ ਸਕਦੇ ਹਾਂ। ਆਮ ਤੌਰ ਤੇ <p> ਟੈਗ ਲਈ Valien ਐਟਰੀਬਿਊਟ ਦਾ ਮੁੱਲ Top, Middle ਜਾਂ Bottom ਹੋ ਸਕਦਾ ਹੈ।
ਉਦਾਹਰਣ ਲਈ, <tr align="top">
<td> ਅਤੇ <th> ਟੈਗ ਲਈ valign ਐਟਰੀਬਿਊਣ: ਮੂਲ ਰੂਪ ਵਿੱਚ <td> ਅਤੇ <th> ਦੇ ਸੇਲ ਕੰਟੈਂਟਸ ਨੂੰ ਖੜਵੇਂ ਰੂਪ ਵਿੱਚ ਸੈਂਟਰ ਅਲਾਈਨ ਦਿਖਾਇਆ ਜਾਂਦਾ ਹੈ। ਜੇ ਅਸੀਂ <d> ਜਾਂ <th> ਟੈਗਜ਼ ਵਿੱਚ vali ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹਾਂ, ਤਾਂ ਇਹ ਉਸ ਖਾਸ ਸੈੱਲ ਦੀ ਅਲਾਈਨਮੈਂਟ ਨੂੰ ਖੜਵੇਂ ਰੂਪ ਵਿੱਚ ਬਦਲ ਦੇਵੇਗਾ ਜਿਸ ਉੱਪਰ ਇਸ ਨੂੰ ਲਾਗੂ ਕੀਤਾ ਜਾਵੇਗਾ। ਆਮ ਤੌਰ ਤੇ <tr> ਅਤੇ <th> ਟੈਗਜ਼ ਲਈ Valign ਐਟਰੀਬਿਊਟ ਦਾ ਮੁੱਲ Top, Middle ਜਾਂ Bottom ਸੈੱਟ ਕੀਤਾ ਜਾ ਸਕਦਾ ਹੈ।
ਉਦਾਹਰਣ ਲਈ, <td valign="bottom">
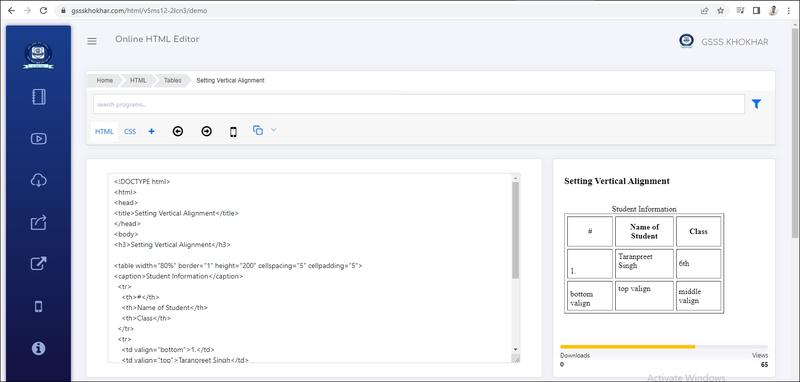
<!DOCTYPE html>
<html>
<head>
<title>Setting Vertical Alignment</title>
</head>
<body>
<h3>Setting Vertical Alignment</h3>
<table width="80%" border="1" height="200" cellspacing="5" cellpadding="5">
<caption>Student Information</caption>
<tr>
<th>#</th>
<th>Name of Student</th>
<th>Class</th>
</tr>
<tr>
<td valign="bottom">1.</td>
<td valign="top">Taranpreet Singh</td>
<td valign="middle">6th</td>
</tr>
<tr>
<td valign="bottom">bottom valign</td>
<td valign="top">top valign</td>
<td valign="middle">middle valign</td>
</tr>
</table>
</body>
</html>