GSSS KHOKHAR Online HTML Editor
Write, Run & Share HTML code online using GSSS KHOKHAR HTML online Code editor for free.
About HTML
HTML(Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991. Almost every web page over internet might be using HTML.
<!DOCTYPE html><html> and ends with </html><h1> to <h6> where <h1> is the highest important heading and <h6> is the least important sub-heading.<p>..</p> tag.<a> tag.
<!DOCTYPE html>
<html>
<head>
<title>Simple HTML Program</title>
</head>
<body>
<h1>Simple HTML Program</h1>
<h2>GSSS KHOKHAR, Sri Muktsar Sahib</h2>
</body>
</html>
Now, Click on the RUN button and output will display in output framework.
<img> tag, where src attribute consists of image name.<button>..</button> tag<ul> for unordered/bullet list and <ol> for ordered/number list, and the list items are defined in <li>.
<a href="https://www.gssskhokhar.com/html/">HTML</a>
CSS(cascading style sheets) describes how HTML elements will look on the web page like color, font-style, font-size, background color etc.
Below is a sample style sheet which displays heading in green and in Candara font with padding space of 25px.
body{
padding: 25px;
}
.title {
color: #228B22;
font-family: Candara;
}
<table> tag.<tr> tag<th> tag<td> tag<caption> tag<script> is the tag used to write scripts in HTML
<script src="script.js"></script><!DOCTYPE html>
<html>
<head>
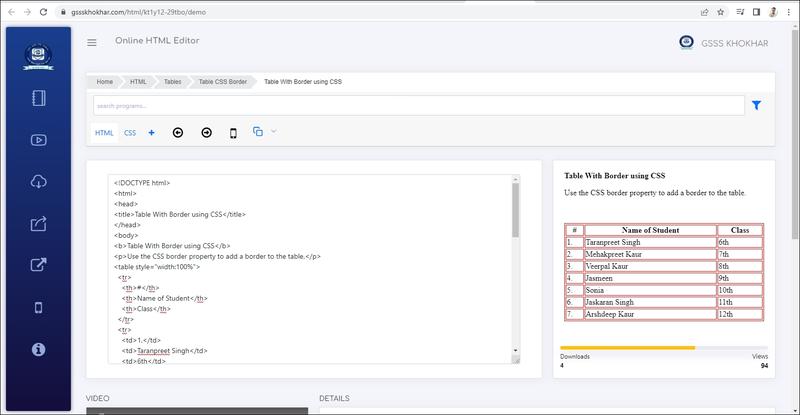
<title>Table With Border using CSS</title>
</head>
<body>
<b>Table With Border using CSS</b>
<p>Use the CSS border property to add a border to the table.</p>
<table style="width:100%">
<tr>
<th>#</th>
<th>Name of Student</th>
<th>Class</th>
</tr>
<tr>
<td>1.</td>
<td>Taranpreet Singh</td>
<td>6th</td>
</tr>
<tr>
<td>2.</td>
<td>Mehakpreet Kaur</td>
<td>7th</td>
</tr>
<tr>
<td>3.</td>
<td>Veerpal Kaur</td>
<td>8th</td>
</tr>
<tr>
<td>4.</td>
<td>Jasmeen</td>
<td>9th</td>
</tr>
<tr>
<td>5.</td>
<td>Sonia</td>
<td>10th</td>
</tr>
<tr>
<td>6.</td>
<td>Jaskaran Singh</td>
<td>11th</td>
</tr>
<tr>
<td>7.</td>
<td>Arshdeep Kaur</td>
<td>12th</td>
</tr>
</table>
</body>
</html>