ਟੇਬਲ ਦੀ ਉਚਾਈ ਅਤੇ ਚੌੜਾਈ ਸੈੱਟ ਕਰਨਾ (Setting Table Height and Width):
ਅਸੀਂ <table> ਟੈਗ ਦੇ width ਅਤੇ height ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ ਟੇਬਲ ਦੀ ਚੌੜਾਈ ਅਤੇ ਉਹ ਨਿਰਧਾਰਤ ਕਰ ਸਕਦੇ ਹਾਂ। ਟੇਬਲ ਦੀ ਚੌੜਾਈ ਜਾਂ ਉਚਾਈ ਨੂੰ ਪਿਕਸਲਾਂ (pixels) ਦੇ ਰੂਪ ਵਿੱਚ ਜਾਂ ਉਪਲਬਧ ਖੇਤਰ ਦੇ ਤੀਸ਼ਤ ਰੂਪ ( Percentage of available screen area) ਵਿੱਚ ਨਿਰਧਾਰਤ ਕੀਤਾ ਜਾ ਸਕਦਾ ਹੈ।
ਉਦਾਹਰਣ ਲਈ: <table width="50%" height="200">.......</table> ਇਸ ਉਦਾਹਰਣ ਅਨੁਸਾਰ ਵੈੱਬ ਬ੍ਰਾਉਜ਼ਰ ਵਿੰਡੋ ਦੀ 50% ਜਗ੍ਹਾ ਟੇਬਲ ਦੀ ਚੌੜਾਈ ਦੇ ਤੌਰ ਤੇ ਵਰਤੀ ਜਾਵੇਗੀ, ਜਦੋਂ ਕਿ ਟੇਬਲ ਦੀ ਉਚਾਈ ਨੂੰ 200 ਪਿਕਸਲ ਸੈੱਟ ਕੀਤਾ ਗਿਆ ਹੈ।
<!DOCTYPE html>
<html>
<head>
<title>Setting Table Height and Width</title>
</head>
<body>
<h2>Setting Table Height and Width</h2>
<table width="50%" height="200">
<tr>
<th>#</th>
<th>Name of Student</th>
<th>Class</th>
</tr>
<tr>
<td>1.</td>
<td>Taranpreet Singh</td>
<td>6th</td>
</tr>
<tr>
<td>2.</td>
<td>Mehakpreet Kaur</td>
<td>7th</td>
</tr>
<tr>
<td>3.</td>
<td>Veerpal Kaur</td>
<td>8th</td>
</tr>
<tr>
<td>4.</td>
<td>Jasmeen</td>
<td>9th</td>
</tr>
<tr>
<td>5.</td>
<td>Sonia</td>
<td>10th</td>
</tr>
<tr>
<td>6.</td>
<td>Jaskaran Singh</td>
<td>11th</td>
</tr>
<tr>
<td>7.</td>
<td>Arshdeep Kaur</td>
<td>12th</td>
</tr>
</table>
</body>
</html>
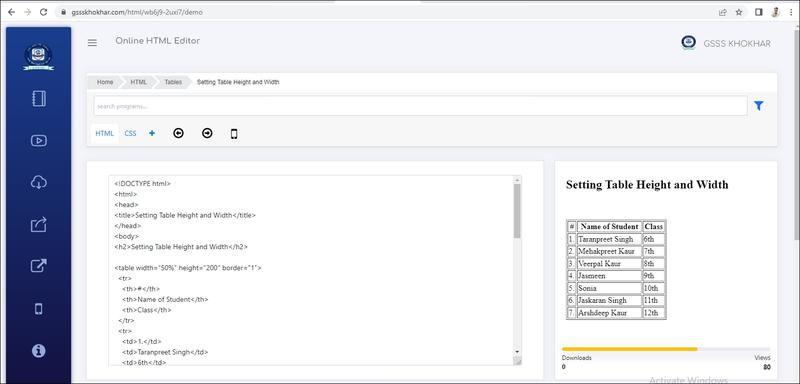
Output