GSSS KHOKHAR Online HTML Editor
Write, Run & Share HTML code online using GSSS KHOKHAR HTML online Code editor for free.
About HTML
HTML(Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991. Almost every web page over internet might be using HTML.
<!DOCTYPE html><html> and ends with </html><h1> to <h6> where <h1> is the highest important heading and <h6> is the least important sub-heading.<p>..</p> tag.<a> tag.
<!DOCTYPE html>
<html>
<head>
<title>Simple HTML Program</title>
</head>
<body>
<h1>Simple HTML Program</h1>
<h2>GSSS KHOKHAR, Sri Muktsar Sahib</h2>
</body>
</html>
Now, Click on the RUN button and output will display in output framework.
<img> tag, where src attribute consists of image name.<button>..</button> tag<ul> for unordered/bullet list and <ol> for ordered/number list, and the list items are defined in <li>.
<a href="https://www.gssskhokhar.com/html/">HTML</a>
CSS(cascading style sheets) describes how HTML elements will look on the web page like color, font-style, font-size, background color etc.
Below is a sample style sheet which displays heading in green and in Candara font with padding space of 25px.
body{
padding: 25px;
}
.title {
color: #228B22;
font-family: Candara;
}
<table> tag.<tr> tag<th> tag<td> tag<caption> tag<script> is the tag used to write scripts in HTML
<script src="script.js"></script><marquee> ਟੈਗ HTML ਦਾ ਇੱਕ ਮਹੱਤਵਪੂਰਨ ਟੈਗ ਹੈ। ਵੈੱਬ ਪੇਜ਼ ਵਿੱਚ ਇਸ ਦੀ ਵਰਤੋਂ ਟੈਕਸਟ ਅਤੇ ਤਸਵੀਰਾਂ ਆਦਿ ਨੂੰ ਸਕਰੋਲ (scroll) ਕਰਨ ਲਈ ਕੀਤੀ ਜਾਂਦੀ ਹੈ। ਇਸਦੀ ਮਦਦ ਨਾਲ ਕੰਟੈਂਟਸ ਨੂੰ ਲੇਟਵੇਂ (horizontal) ਰੂਪ ਵਿੱਚ (ਖੱਬੇ ਤੋਂ ਸੱਜੇ ਜਾਂ ਸੱਜੇ ਤੋਂ ਖੱਬੇ) (vertically) ਰੂਪ ਵਿੱਚ (ਉੱਪਰ ਤੋਂ ਹੇਠਾਂ ਜਾਂ ਹੇਠਾਂ ਤੋਂ ਉੱਪਰ) ਸਕਰੋਲ ਕੀਤਾ ਜਾ ਸਕਦਾ ਹੈ। <marquee> ਟੈਗ ਇੱਕ ਕੰਟੇਨਰ ਟੈਗ ਹੈ। ਇਹ ਟੈਗ HTML 5 ਵਿੱਚ deprecated ਕੀਤਾ ਗਿਆ ਹੈ। <marquee> ਟੈਗ ਨਾਲ ਵਰਤੇ ਜਾਣ ਵਾਲੇ ਕੁੱਝ ਮੁੱਖ ਐਟਰੀਬਿਊਟਸ ਹੇਠਾਂ ਦਿਤੇ ਗਏ ਹਨ।
Behavior: ਇਹ ਐਟਰੀਬਿਊਟਸ ਸਕਰੋਲਿੰਗ ਦੀ ਕਿਸਮ (scroling type)ਨੂੰ ਪਰਿਭਾਸ਼ਤ ਕਰਨ ਲਈ ਵਰਤਿਆ ਜਾਦਾ ਹੈ| scrol, slide, Alternate ਇਸ ਐਟਰੀਬਿਊਟ ਲਈ ਵਰਤੇ ਜਾਣ ਵਾਲੇ ਕੁਝ ਮੁੱਖ ਮੁੱਲ ਹਨ |
Bgcolor: ਇਹ ਐਟਰੀਬਿਊਟ ਸਕੋ੍ਲੇਬਲ ਟੈਕਸਟ ਲਈ ਬੈਕਗਰਾਊਂਡ ਰੰਗ ਸੈਟ ਕਰਨ ਲਈ ਵਰਤਿਆ ਜਾਦਾ ਹੈ ਅਸੀ ਇਸ ਐਟਰੀਬਿਊਟ ਮੁੱਲ ਵਜੋ ਰੰਗ ਦੇ ਹੈਕਸਾਡੇਸਿਮਲ-ਕੋਡ ਜਾਂ ਰੰਗ ਦੇ ਨਾ ਦੀ ਵਰਤੋਂ ਕਰ ਸਕਦੇ ਹਾਂ |
ᴅɪʀᴇᴄᴛɪᴏɴ: ਇਸ ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਸਕਰੋਲਿੰਗ ਕੰਟੈਟ ਦੀ ਦਿਸ਼ਾ ਨਿਰਧਾਰਤ ਕਰਨ ਲਈ ਵਰਤਿਆ ਜਾਦਾ ਹੈ |ਇਸ ਐਟਰੀਬਿਊਟ ਲਈ ᴜᴩ(ਉਪਰ)ᴅᴏᴡɴ (ਹੇਠਾ) ʟᴇꜰᴛ ਜਾ ʀɪɢʜᴛ ਮੁੱਲ ਦੀ ਵਰਤੋ ਸਕਰੋਲਿੰਗ ਕੰਟੈਂਟ ਦਿਸ਼ਾ ਨਿਰਧਾਰਤ ਕਰਨ ਲਈ ਕੀਤੀ ਜਾਂ ਸਕਦੀ ਹੈ|
ᴡɪᴅᴛʜ : ਇਹ ਐਟਰੀਬਿਊਟ ਸਕਰੋਲੇਬਲ ਟੈਕਸਟ ਲਈ ᴡɪᴅᴛʜ ਨੂੰ ਪਰਿਭਾਸ਼ਿਤ ਕਰਨ ਲਈ ਵਰਤਿਆ ਜਾਦਾ ਹੈ | ਅਸੀ ਇਸ ਐਟਰੀਬਿਊਟ ਦਾ ਮੁੱਲ ਪਿਕਸਲ ਜਾ ਪ੍ਤੀਸ਼ਤ ਵਿੱਚ ਨਿਰਧਾਰਤ ਕਰ ਸਕਦੇ ਹਾਂ|
ʜᴇɪɢʜᴛ: ਇਹ ਐਟਰੀਬਿਊਟ ਸਕਰੋਲਿੰਗ ਟੈਕਸਟ ਲਈ ਉਚਾਈ ਪਰਿਭਾਸ਼ਤ ਕਰਨ ਲਈ ਵਰਤਿਆ ਜਾਦਾ ਹੈ| ਅਸੀ ਇਸ ਐਟਰੀਬਿਊਟ ਦਾ ਮੁੱਲ ਪਿਕਸਲ ਜਾ ਪ੍ਤੀਸ਼ਤ ਵਿੱਚ ਨਿਰਧਾਰਤ ਕਰ ਸਕਦੇ ਹਾਂ|
ʟᴏᴏᴩ: ਇਹ ਐਟਰੀਬਿਊਟ ਇਹ ਨਿਰਧਾਰਿਤ ਕਰਨ ਲਈ ਵਰਤਿਆ ਜਾਦਾ ਹੈ, ਕਿ ਕੰਟੈਟ ਨੂੰ ਕਿੰਨੀ ਵਾਰ ਸਕਰੋਲ ਕੀਤਾ ਜਾਵੇ| ਜੇਕਰ ਅਸੀ ਇਸ ਐਟਰੀਬਿਊਟ ਨੂੰ ਪਰਿਭਾਸ਼ਤ ਨਹੀ ਕਰਦੇ, ਤਾਂ ਕੰਟੈਂਟ ਲਗਾਤਾਰ ਹਮੇਸ਼ਾ ਲਈ ਸਕਰੋਲ ਹੁੰਦਾ ਰਹੇਗਾ|
ꜱᴄʀᴏʟʟᴀᴍᴏᴜɴᴛ : ਇਹ ਐਟਰੀਬਿਊਟ ਇਹ ਪਰਿਭਾਸ਼ਿਤ ਕਰਦਾ ਹੈ ਕਿ ਹਰੇਕ ਅੰਤਰਾਲ ਬਾਅਦ ਕੰਟੈਂਟ ਕਿੰਨਾ ਸਕਰੋਲ ਹੋਵੇ | ਇਸ ਐਟਰੀਬਿਊਟ ਦਾ ਮੁੱਲ ਪਿਕਸਲ ਵਿਚ ਪਰਿਭਾਸ਼ਿਤ ਕੀਤਾ ਜਾਦਾ ਹੈ,ਇਸਦਾ ਡਿਫਾਲਟ ਮੁੱਲ 6 ਪਿਕਸਲ ਹੁੰਦਾ ਹੈ|
<!DOCTYPE html>
<html>
<head>
<title>Marquee</title>
</head>
<body>
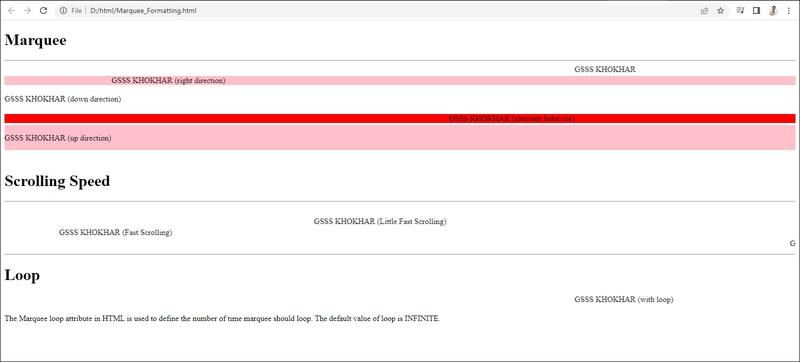
<h1>Marquee</h1>
<HR>
<marquee>GSSS KHOKHAR</marquee><BR>
<marquee bgcolor="pink" direction="right" width="100%">
GSSS KHOKHAR (right direction)
</marquee><BR>
<marquee direction="down" height="50">GSSS KHOKHAR (down direction)</marquee><BR>
<marquee bgcolor="red" behavior="alternate" width="100%">GSSS KHOKHAR (alternate behavior)</marquee><BR>
<marquee bgcolor="pink" direction="up" height="50">GSSS KHOKHAR (up direction)</marquee><BR>
<BR>
<h1>Scrolling Speed</h1>
<HR>
<marquee behavior="scroll" direction="up" scrollamount="1">GSSS KHOKHAR (Slow Scrolling)</marquee>
<marquee behavior="scroll" direction="right" scrollamount="12">GSSS KHOKHAR (Little Fast Scrolling)</marquee>
<marquee behavior="scroll" direction="left" scrollamount="20">GSSS KHOKHAR (Fast Scrolling)</marquee>
<marquee behavior="scroll" direction="right" scrollamount="50">GSSS KHOKHAR (Very Fast Scrolling)</marquee>
<hr>
<h1>Loop</h1>
<marquee loop="2">GSSS KHOKHAR (with loop)</marquee>
<p>The Marquee loop attribute in HTML is used to define the number of time marquee should loop. The default value of loop is INFINITE.</p>
</center>
</body>
</html>

| Attribute | Description |
|---|---|
| width | provides the width or breadth of a marquee. For example width="10" or width="20%" |
| height | provides the height or length of a marquee. For example height="20" or height="30%" |
| direction | provides the direction or way in which your marquee will allow you to scroll. The value of this attribute can be: left, right, up or down |
| scrolldelay | provides a feature whose value will be used for delaying among each jump. |
| scrollamount | provides value for speeding the marquee feature |
| behavior | provides the scrolling type in a marquee. That scrolling can be like sliding, scrolling or alternate |
| loop | provides how many times the marquee will loop |
| bgcolor | provides a background color where the value will be either the name of the color or the hexadecimal color-code. |
| vspace | provides a vertical space and its value can be like: vspace="20" or vspace="30%" |
| hspace | provides a horizontal space and its value can be like: hspace="20" or hspace="30%" |
Note: This attribute is depreciated from HTML 5.