GSSS KHOKHAR Online HTML Editor
Write, Run & Share HTML code online using GSSS KHOKHAR HTML online Code editor for free.
About HTML
HTML(Hyper Text Markup language) is the standard markup language for Web pages, was created by Berners-Lee in the year 1991. Almost every web page over internet might be using HTML.
<!DOCTYPE html><html> and ends with </html><h1> to <h6> where <h1> is the highest important heading and <h6> is the least important sub-heading.<p>..</p> tag.<a> tag.
<!DOCTYPE html>
<html>
<head>
<title>Simple HTML Program</title>
</head>
<body>
<h1>Simple HTML Program</h1>
<h2>GSSS KHOKHAR, Sri Muktsar Sahib</h2>
</body>
</html>
Now, Click on the RUN button and output will display in output framework.
<img> tag, where src attribute consists of image name.<button>..</button> tag<ul> for unordered/bullet list and <ol> for ordered/number list, and the list items are defined in <li>.
<a href="https://www.gssskhokhar.com/html/">HTML</a>
CSS(cascading style sheets) describes how HTML elements will look on the web page like color, font-style, font-size, background color etc.
Below is a sample style sheet which displays heading in green and in Candara font with padding space of 25px.
body{
padding: 25px;
}
.title {
color: #228B22;
font-family: Candara;
}
<table> tag.<tr> tag<th> tag<td> tag<caption> tag<script> is the tag used to write scripts in HTML
<script src="script.js"></script>HTML ਫਾਰਮੈਟਿੰਗ (Formatting) ਵੈੱਬ ਪੇਜਾਂ ਦੀ ਬਿਹਤਰ ਦਿੱਖ ਲਈ ਟੈਕਸਟ ਨੂੰ ਫਾਰਮੇਟ ਕਰਨ ਦੀ ਇੱਕ ਪ੍ਰਕਿਰਿਆ ਹੈ। HTML ਸਾਨੂੰ CSS (ਕਾਸਕੇਡਿੰਗ ਸਟਾਈਲ ਸ਼ੀਟਸ) ਦੀ ਵਰਤੋਂ ਕੀਤੇ ਬਿਨਾਂ ਵੀ ਟੈਕਸਟ ਨੂੰ ਫਾਰਮੈਟ ਕਰਨ ਦੀ ਯੋਗਤਾ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ। HTML ਵਿੱਚ ਬਹੁਤ ਸਾਰੇ ਟੈਗਜ਼ ਅਤੇ ਐਟਰੀਬਿਊਟਸ ਮੌਜੂਦ ਹਨ ਜੋ ਵੈੱਬਪੇਜ਼ ਦੇ ਕੰਟੈਂਟਸ ਫਾਰਮੇਟ ਕਰਨ ਵਿੱਚ ਸਾਡੀ ਸਹਾਇਤਾ ਕਰਦੇ ਹਨ। HTML ਵਿੱਚ ਵਾਰਮੈਟਿੰਗ ਲਈ ਆਮ ਤੌਰ ਤੇ ਵਰਤ ਜਾਣ ਵਾਲੇ ਟੈਗਜ਼ ਅਤੇ ਐਂਟਰੀਬਿਊਟਸ ਦਾ ਵਰਣਨ ਹੇਠਾਂ ਕੀਤਾ ਗਿਆ ਹੈ :
Bold, ਇਟੈਲਿਕ, ਅੰਡਰਲਾਈਨ ਅਤੇ ਸਟ੍ਰਾਈਕਰੋ (Bold, Italic, Underline und Strikethrough) :
HTML ਸਾਨੂੰ ਟੈਕਸਟ ਉੱਪਰ ਉਸੇ ਤਰ੍ਹਾਂ ਦੀ ਫਾਰਮੇਟਿੰਗ ਲਾਗੂ ਕਰਨ ਦੀ ਯੋਗਤਾ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ ਜਿਵੇਂ ਅਸੀਂ MS Word ਜਾਂ ਕਿਸੇ ਵੀ ਹੋਰ ਟੈਕਸਟ ਐਡੀਟਿੰਗ ਸਾਫਟਵੇਅਰ ਵਿੱਚ ਕਰਦੇ ਹਾਂ।ਹੇਠਾ ਦਿੱਤੇ ਟੰਗਜ਼ ਦੀ ਵਰਤੋਂ ਨਾਲ ਟੈਕਸਟ ਉੱਪਰ ਸਾਧਾਰਣ ਫਾਰਮੇਟਿੰਗ ਇਫੈਕਟਸ ਲਾਗੂ ਕੀਤੇ ਜਾ ਸਕਦੇ ਹਨ:
HTML contains several elements for defining text with a special meaning.
This text is bold
This text is italic
This is subscript and superscript
Formatting elements were designed to display special types of text:
<b> - Bold text<strong> - Important text<i> - Italic text<em> - Emphasized text<mark> - Marked text<small> - Smaller text<del> - Deleted text<ins> - Inserted text<sub> - Subscript text<sup> - Superscript text<s> - Strikethrough textThe HTML <b> element defines bold text, without any extra importance.
<!DOCTYPE html>
<html>
<head>
<title>Formatting Tags</title>
</head>
<body>
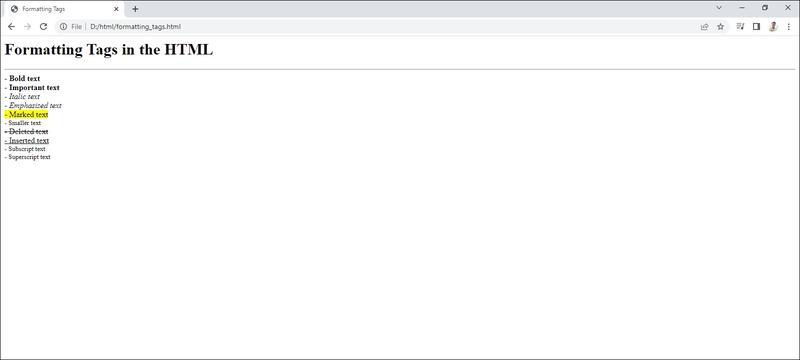
<h1>Formatting Tags in the HTML</h1>
<HR>
<b> - Bold text</b><BR>
<strong> - Important text</strong><BR>
<i> - Italic text</i><BR>
<em> - Emphasized text</em><BR>
<mark> - Marked text</mark><BR>
<small> - Smaller text</small><BR>
<del> - Deleted text</del><BR>
<ins> - Inserted text</ins><BR>
<s> - Strikethrough</s>
5 <sub> 2</sub> - Subscript text<BR>
5 <sup> 2</sup> - Superscript text<BR>
</body>
</html>

| Tag | Description |
|---|---|
| <b> | Defines bold text |
| <em> | Defines emphasized text |
| <i> | Defines a part of text in an alternate voice or mood |
| <small> | Defines smaller text |
| <strong> | Defines important text |
| <sub> | Defines subscripted text |
| <sup> | Defines superscripted text |
| <ins> | Defines inserted text |
| <del> | Defines deleted text |
| <mark> | Defines marked/highlighted text |