ਯੂਜ਼ਰ ਅਕਸਰ ਵੈੱਬ ਪੇਜ਼ਾਂ ਨੂੰ ਉਹਨਾਂ ਦੇ ਮੁੱਖ ਹੈਡਿੰਗਜ਼ ਅਨੁਸਾਰ ਦੇਖਦੇ ਹਨ। ਡਾਕੂਮੈਂਟ ਦਾ ਢਾਂਚਾ ਦਿਖਾਉਣ ਲਈ ਹੈਡਿੰਗਜ਼ ਦੀ ਵਰਤੋਂ ਕਰਨਾ ਵਧੀਆ ਰਹਿੰਦਾ ਹੈ। HTML ਵਿੱਚ ਸਿਰਲੇਖਾਂ (Heading) ਦੇ 6 ਲੈਵਲ ਹੁੰਦੇ ਹਨ। HTML ਵਿੱਚ ਹੈਡਿੰਗਜ਼ ਨੂੰ <h1> ਤੋਂ </h1> ਟੈਗਜ਼ ਨਾਲ ਪਰਿਭਾਸ਼ਿਤ ਕੀਤਾ ਜਾਂਦਾ ਹੈ। <h1> ਟੈਗ ਦੀ ਵਰਤੋਂ ਮੁੱਖ ਹੈਡਿੰਗ ਨੂੰ ਬਣਾਉਣ ਲਈ ਕੀਤੀ ਜਾਣੀ ਚਾਹੀਦੀ ਹੈ, ਮੁੱਖ ਹੈਡਿੰਗ ਤੋਂ ਘੱਟ ਮਹੱਤਵਪੂਰਣ ਹੈਡਿੰਗ ਲਈ <h2> ਟੈਗ, ਹੋਰ ਘੱਟ ਮਹੱਤਵਪੂਰਣ ਹੈਡਿੰਗ ਲਈ <h3> ਟੈਗ, ਅਤੇ ਇਸੇ ਤਰ੍ਹਾਂ ਹੋਰ ਛੋਟੇ ਲੈਵਲ ਦੇ ਹੈਡਿੰਗਜ਼ ਲਈ <h6> ਤੱਕ ਦੇ ਹੈਡਿੰਗ ਲੈਵਲ ਟੈਗ ਵਰਤੇ ਜਾ ਸਕਦੇ ਹਨ।
ਜਦੋਂ ਅਸੀਂ ਟੈਕਸਟ ਨੂੰ ਹੈਡਿੰਗ ਟੈਗਜ਼ <hl> <hl> ਦੇ ਅੰਦਰ ਰੱਖਦੇ ਹਾਂ ਤਾਂ ਇਹ ਬ੍ਰਾਊਜ਼ਰ ਵਿੱਚ ਬੋਲਡ ਫਾਰਮੇਟ ਵਿੱਚ ਪ੍ਰਦਰਸ਼ਿਤ ਹੁੰਦਾ ਹੈ, ਅਤੇ ਟੈਕਸਟ ਦਾ ਆਕਾਰ ਹੈਡਿੰਗ ਦੇ ਲੈਵਲ ਉੱਪਰ ਨਿਰਭਰ ਕਰਦਾ ਹੈ।
ਇਹਨਾਂ ਹੈਡਿੰਗਜ਼ ਦੀ ਅਲਾਈਨਮੈਂਟ ਮੂਲ ਰੂਪ ਵਿੱਚ (By default) ਖੱਬੇ ਪਾਸੇ ਵੱਲ ਹੁੰਦੀ ਹੈ। ਜੇ ਅਸੀਂ ਇਨ੍ਹਾਂ ਹੈਡਿੰਗਜ਼ ਦੀ ਅਲਾਈਨਮੈਂਟ ਨੂੰ ਬਦਲਣਾ ਚਾਹੁੰਦੇ ਹਾਂ, ਭਾਵ ਸੱਜੇ ਵੱਲ (right), ਸੈਂਟਰ ਵਿੱਚ (center) ਜਾਂ ਖੱਬੇ ਵੱਲ ਅਲਾਈਨਮੈਂਟ ਸੈੱਟ ਕਰਨਾ ਚਾਹੁੰਦੇ ਹਾਂ, ਤਾਂ ਸਾਨੂੰ ਇਸਦੇ align ਐਟਰੀਬਿਊਟ ਦੀ ਵਰਤੋਂ ਕਰਨੀ ਪਵੇਗੀ। ਹੇਠਾਂ ਦਿੱਤੀ ਉਦਾਹਰਣ ਹੈਡਿੰਗ ਟੈਗ ਦੀ ਵਰਤੋਂ ਨੂੰ ਦਰਸਾ ਰਹੀ ਹੈ:
HTML headings are titles or subtitles that you want to display on a webpage.
Example
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
HTML Headings
HTML headings are defined with the <h1> to <h6> tags.
<h1> defines the most important heading. <h6> defines the least important heading.
Example
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<!DOCTYPE html>
<html>
<head>
<title>Heading Tags</title>
</head>
<body>
Heading Level Tags/ਹੈਡਿੰਗ ਲੈਵਲ ਟੈਗਜ਼
<HR>
<h1>Heading Tag-1</h1>
<h2 align="right">Heading Tag-2</h1>
<h3 align="center">Heading Tag-3</h1>
<h4 align="left">Heading Tag-4</h1>
<h5 align="right">Heading Tag-5</h1>
<h6>Heading Tag-6</h1>
</body>
</html>
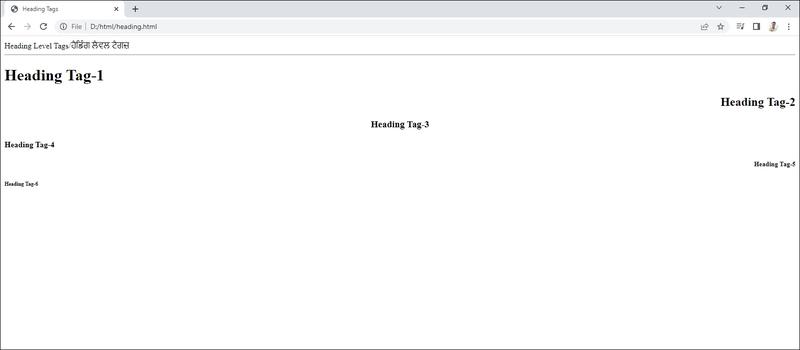
Output

Headings Are Important
Search engines use the headings to index the structure and content of your web pages.
Users often skim a page by its headings. It is important to use headings to show the document structure.
<h1> headings should be used for main headings, followed by <h2> headings, then the less important <h3>, and so on.
Bigger Headings
Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property:
Example
<h1 style="font-size:60px;">Heading 1</h1>
